
- #RESPONSIVE SITE DESIGNER BREAKPOINT FOR FREE#
- #RESPONSIVE SITE DESIGNER BREAKPOINT HOW TO#
- #RESPONSIVE SITE DESIGNER BREAKPOINT DOWNLOAD#
Optimize design for tapability – make everything easy to tap.Here are a few ways to go about with mobile-first design to adapt to more screen sizes: When designing mobile-first, the designer includes what is absolutely necessary for providing the optimal user experience. It is harder to narrow a desktop layout for a mobile viewport while doing the reverse is easier. Design Mobile-First: Since friction is more likely to occur on smaller screens, design with a mobile-first approach.Focus particularly on small-screen friction, because as screen sizes decrease, web elements have less space to render and become more likely to scramble and distort. Responsive design doesn’t just include what a website looks like, but also how it performs in terms of accessibility and usability. Decrease Friction: This basically means that the design must be easy to use on multiple devices.Work on design layouts by using % units as well as max-widths to ensure that the layout fits mobile device viewports without becoming too wide on desktop device viewports.

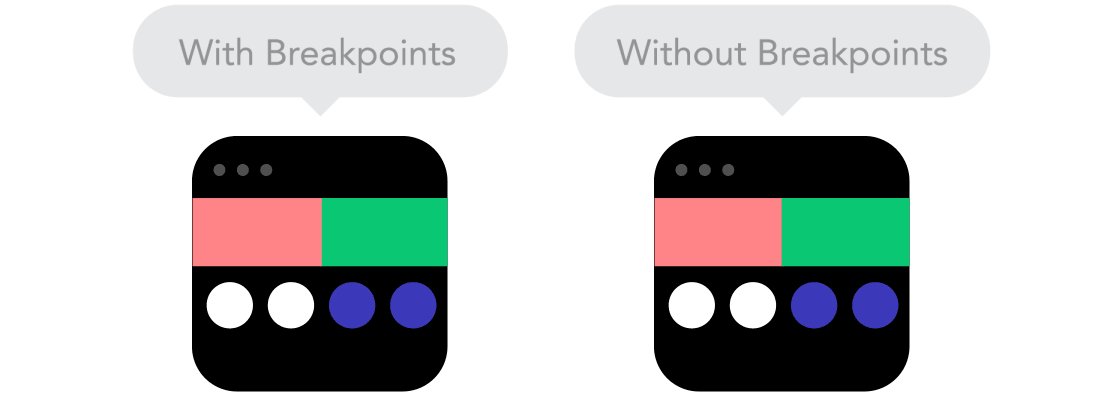
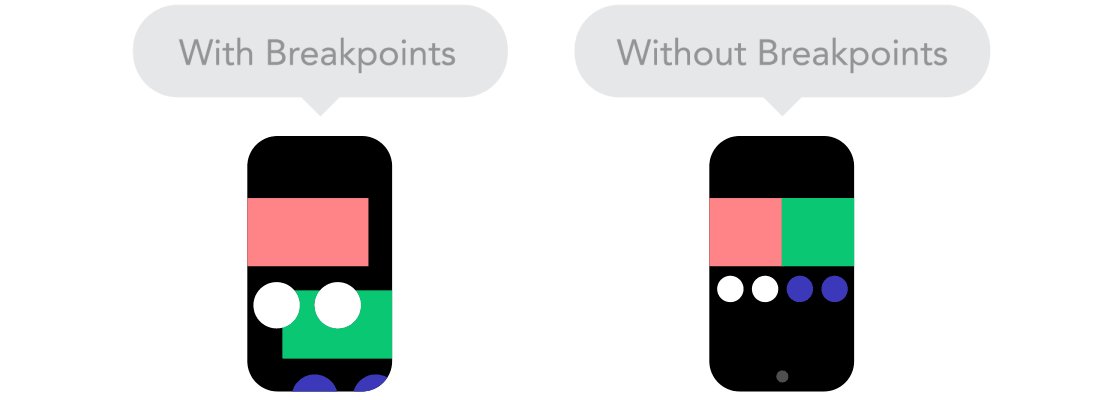
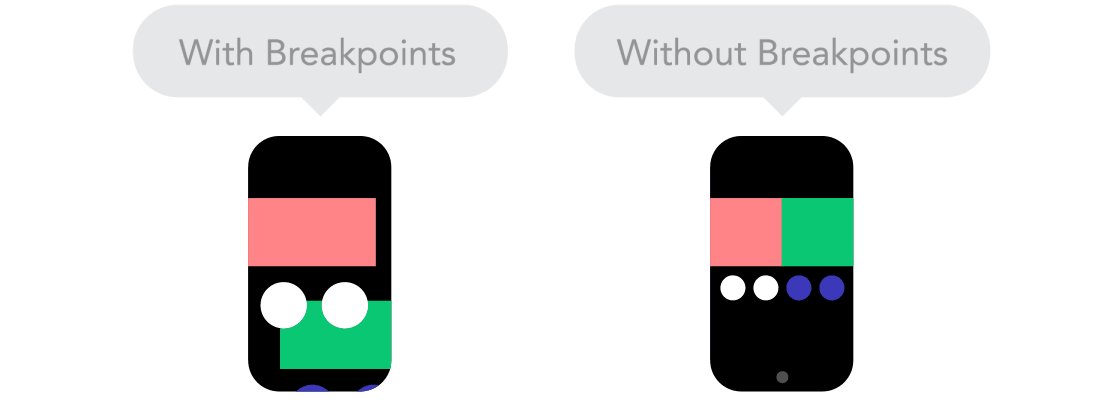
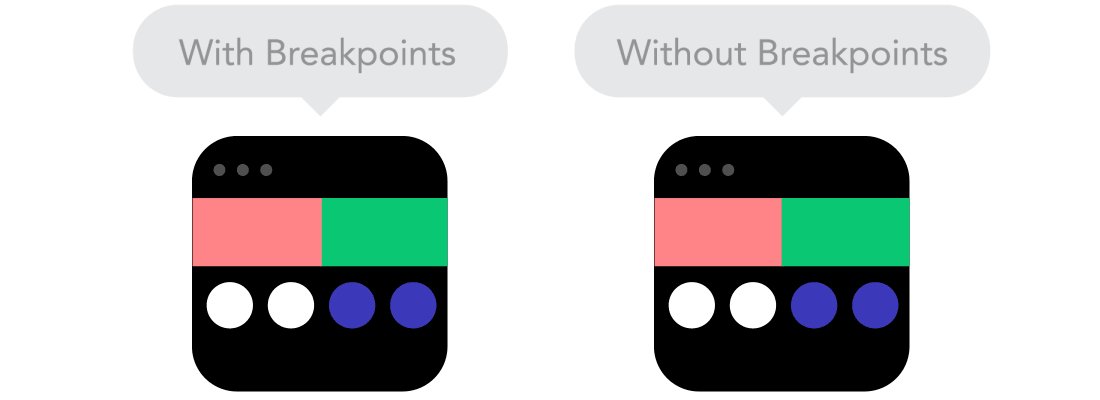
A fixed design layout will undesirably distort on every viewport that they are not aligned to.
#RESPONSIVE SITE DESIGNER BREAKPOINT FOR FREE#
If those devices don’t adhere to the aforementioned resolution, then include them in the mix.Ĭheck Website Responsiveness for Free Best Practices for Implementing Responsive Design Find out what your target audience is most likely to use. To identify the right screen sizes for web design, invest in analytics. Depending on the nature of the website, users might use certain devices that do not offer the screen sizes and resolutions mentioned above.
#RESPONSIVE SITE DESIGNER BREAKPOINT HOW TO#
Image Source What are the commonly used screen sizes for a Responsive Website?Īccording to the Worldwide Screen Resolution Stats (Sept 2021 – Sept 2022), the most common screen resolutions across mobile, desktop, and tablet are:Īlso Read: How To Test Website in Different Screen Sizesĭespite this information, remember that there is no standard screen size for web design. Screen Resolution Stats Worldwide: Sept 2021 – Sept 2022

Want to check how your website looks on this resolution? Test now. Even though there is a drop, it’s a very critical mobile screen size to cater to, a majority of the audience still persists there.

Note, the shift of users from smaller screen sizes (393 *373) has droped. Mobile Screen Resolution Stats Worldwide: Sept 2021 – Sept 2022
#RESPONSIVE SITE DESIGNER BREAKPOINT DOWNLOAD#
Download our E-Book on device fragmentation to get the latest information on this phenomenon. Note: To understand why responsive design is integral to website success, one must understand the vast and ever-increasing nature of device fragmentation. Consequently, users will find it easier to get relevant, high-quality search results that are optimized for their devices.” How to find the ideal screen size for Responsive Design? This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. “ Starting April 21 (2015), we will be expanding our use of mobile-friendliness as a ranking signal. To quote the Google Webmaster Central Blog, Websites without responsive design risk alienating a significant number of users – 80% of users have claimed that they will reject websites that don’t work well on their device.Īdditionally, Google looks at “mobile-friendliness” as a parameter for ranking. Responsive web design refers to a design strategy that creates websites that work well for mobile, tablet, and desktop devices. This article explores this question and discusses the best screen sizes for responsive design. In other words, they need a responsive design.īut as every designer knows, executing responsive design has to begin with knowing which screen sizes to design for.


 0 kommentar(er)
0 kommentar(er)
